
 |
|
|
|
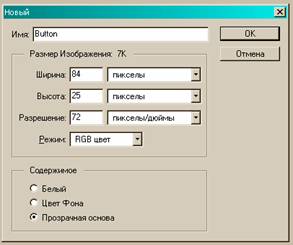
Лабораторная работа Изучение Photoshop. Создание кнопки с надписью для WEB-страницы Порядок выполнения: I. Создаем рисунок кнопки. 1. Подвести курсор (мышкой) "Файл", затем "Новый" или нажать клавиши Ctrl-N на клавиатуре. Появится окно "Новый" 
2. Заполняем строки в окне "Новый": Имя - Button; Ширина - 84, выбрать пикселы (нажав кнопку со стрелкой вниз); Высота - 25, выбрать пикселы; Разрешение - 72, выбрать пикселы/дюймы; Режим RGB цвет Содержимое - нажать на кнопку "Прозрачная основа" Нажать OK 
В результате появится окно для дальнейшего создания графического изображения кнопки. 3. Выбрать цвет кнопки: Подвести курсор мышки на выбранный вами цвет в окне "Каталог". Курсор выглядит в виде инструмента "Пипетка". Нажать левую клавишу мышки. В окне панели инструментов изменится основной цвет на выбранный вами цвет. Найти в окне панели инструмент "Заливка", подвести курсор мышки и нажать левую клавишу. Подвести мышкой курсор с "Заливкой" вовнутрь области Button и нажать левую клавишу. 
Область окрасится в выбранный нами цвет. 5. Покрываем выделенную область текстурой: 
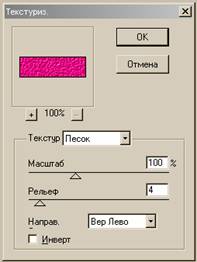
Находим в меню "Фильтры", подводим курсор мышью, нажимаем левую клавишу. Подводим курсор на "Текстур" и ждем открытия окна в подменю. Переводим курсор в подменю "Текстуризация" и нажимаем левую клавишу мышки. Откроется окно "Текстуризация". В строке "Текстур" выбираем "Песок"; "Масштаб" - 100%; "Рельеф" - 4; "Напрв." - "Вер Лево". Подводим курсор мышкой на кнопку ОК и нажимаем левую клавишу. Можно просто нажать клавишу "Enter" на клавиатуре и получим нашу прямоугольную область покрытою текстурой "Песок" 
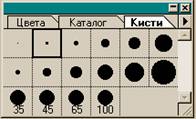
Таким же образом можно покрыть нашу область любой другой текстурой. 6. Теперь придадим некоторую объемность нашей будущей кнопке: Изменим наш основной цвет на более светлый. Для этого подведем курсор мышкой в окне "Каталог" на более светлый цветовой квадратик и нажмем левую клавишу мышки. На панели инструментов выбираем "Карандаш" Выбираем толщину будущей линии, для этого находим в окне "Каталог" закладку "Кисти", подводим курсор мышкой и нажимаем левую клавишу. Откроется окно "Кисти". Выберем толщину курсором мышки, например, вторую сверху слева и нажмем левую клавишу мышки.  Переводим курсор мыши с "Карандашем" в наше рисуемое окно. Устанавливаем кончик "Карандаша" в верхний левый угол нашей кнопки. Нажимаем левую клавишу мышки и клавишу "Shift" на клавиатуре и, не отпуская, ведем курсор мышкой вправо до конца. Повторяем манипуляции, но ведем курсор из верхнего левого угла вниз. 
Переводим курсор мышки к окну "Кисти", выбираем курсором закладку "Каталог" и нажимаем левую клавишу мышки, тем самым заменим окно "Кисти" на окно "Каталог". Выбираем в этом окне более темный основной цвет, чем цвет самой кнопки и нажимаем левую клавишу мышки. Переводим курсор мыши с "Карандашем" в наше рисуемое окно. Устанавливаем кончик "Карандаша" в нижний правый угол нашей кнопки. Нажимаем левую клавишу мышки и клавишу "Shift" на клавиатуре и, не отпуская, ведем курсор мышкой влево до конца. Повторяем манипуляции, но ведем курсор из верхнего левого угла вверх. 
7. Сделаем надпись на созданной нами кнопке: Выбираем цвет для надписи на кнопке. Подведем курсор на выбранный нами цвет в окне "Каталог" и нажмем на левую клавишу мышки. Выбираем в окне панели инструментов "Печать" Подводим курсор мышкой на созданную нами кнопку и нажимаем на левую клавишу мышки. На экране откроется окно "Инструмент Печати" 
В строке "Шрифт" выбираем подходящий шрифт, например, Arial или AG_Futura, написание - Bold (полужирное); "Размер" - 14 точек. Устанавливаем курсор мышкой в окно набора текста и набираем текст нашей кнопки- ФИО студента, например "Пуск". Если текст на нашей кнопке смещен, то нужно подвести курсор мышкой к надписи. Курсор в виде черной стрелочки. Нажав левую клавишу перемещаем наш текст мышкой в нужное место. 
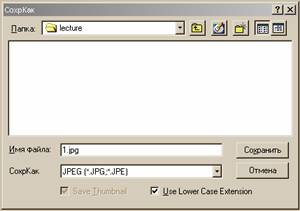
8. Как вы могли заметить в окне "Слои" образовалось два слоя . Можно бы было на этом закончить создание кнопки, и записать файл. Но мы соединим все слои. Переведем курсор мышкой в окно "Слои", в правый верхний угол на кнопку со стрелкой и нажмем левую клавишу мышки. Откроется окно. Выбрать курсором мышки в этом окне "Склеить все слои" и нажать на левую клавишу мышки. Собственно создание кнопки завершено и нам осталось сохранить кнопку. 9. Записываем созданную кнопку в файл. Подводим курсор мышкой к "кнопке" "Файл" в верхнем меню Photo Shop-а и нажмем на левую клавишу. Откроется окно подменю работы с файлами. Выбрать в этом окне курсором надпись "Сохранить как" и нажать левую клавишу мышки. Откроется окно "СохрКак" (Вместо этих двух пунктов можно нажать 3 клавиши Shift-Ctrl-S на клавиатуре.) 
В строке "Папка" курсором мышки выбираем свою папку. В строке "СохрКак" также курсором мышки выбираем JPEG (*.JPG,*.JPE) В строке "Имя файла" пишем оригинальное имя файла, например, Button1. Подвести курсор мышки к кнопке окна "Сохранить" и нажать на левую клавишу мышки. Ваша кнопка сохранена в виде файла Button.jpg, и находится в вашей папке. Содержание отчёта: распечатка лаб. работы, файл полученного рисунка. Рекомендуем интересные сайты: О холодильных установках - как работают домашние холодильники и уход за ними. |
| © Copyright 2006-2026. Все права защищены. | ||